
Written by Jami Oetting
@jamioetting
Between meetings, managing feedback, communicating with clients, finding inspiration for their next project, and delivering projects on time, designers have a lot on their plate.
It can be challenging to find the time to actually sit down and do the work.
In addition, many marketers need to be able to mockup an idea, create a visual for sharing, or gain a better understanding of modern design trends. Communicating using visuals is no longer just the domain of the art department.
We've pulled together some of the best sites, apps, tools, and resources to streamline your work, make collaborating easier, get inspired, and even show of your skills. Check it out, and let us know what your go-to design tools are.
Design Communities
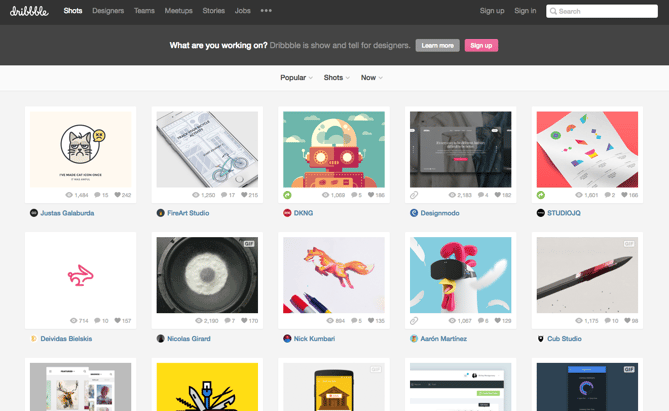
1) Dribbble
Dribbble is the online "show and tell" for designers. Users can upload "shots" -- images or GIFs -- to either a personal profile or a team profile. Other members of the community then provide feedback, ask questions, and debate the person's visual choices.

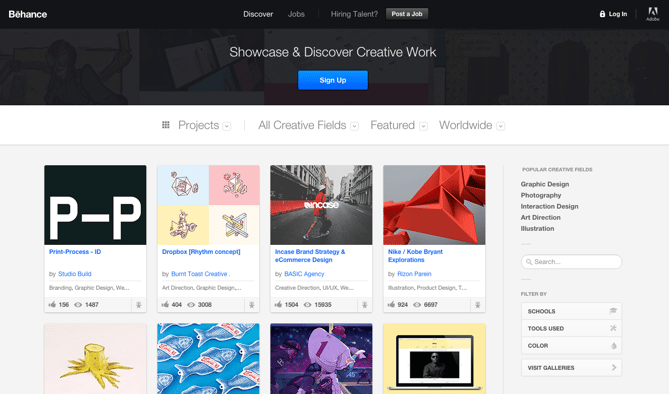
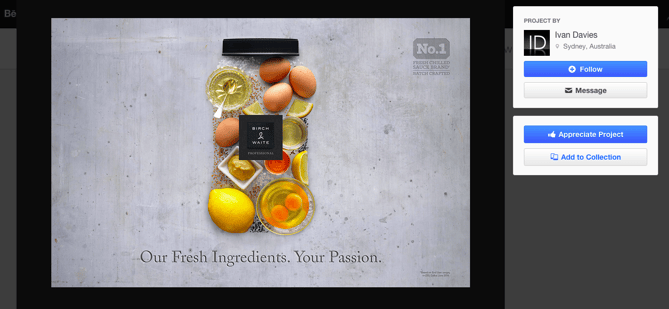
2) Behance
Users can sign up for an account, add a résumé and links to references and awards, and upload their latest creative work. Other members of the community can comment, "like" the project, and begin to follow specific accounts for future updates.


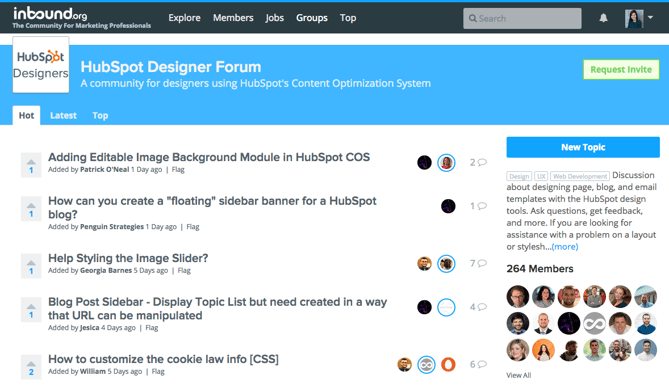
3) Inbound.org HubSpot Designer Forum
This group is a place to ask questions, share links, and get advice on how to design and develop for HubSpot's COS.

4) Awwwards
Web designers submit their site to Awwwards, which vets website designs. If the design meets the team's standards, it will be included on a nominees page. Designs go through a voting process, and based on the results of the community and the hand-selected jury, a user wins a Site of the Day award. They also have a Developer Award every Wednesday, a Site of the Month award, and a Site of the Year award.

Design Blogs & Publications
5) It's Nice That
It's Nice That is updated daily with creative work, interviews with designers, and news.

6) HOW Design
HOW Design is an online and print publication providing designers with tips and resources on improving your design skills, career, and company.

7) Logo Design Love
This site provides ongoing inspiration for those creating logos and brand identities.

8) The Dieline
The Dieline keeps you up-to-date on the latest trends in product packaging.

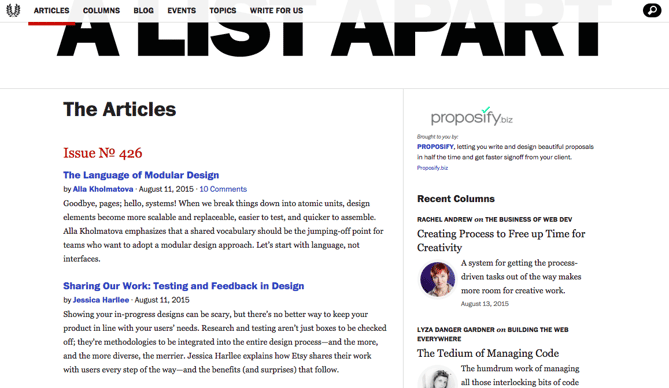
9) A List Apart
The site publishes in-depth, thought provoking articles on web design, development, and content.

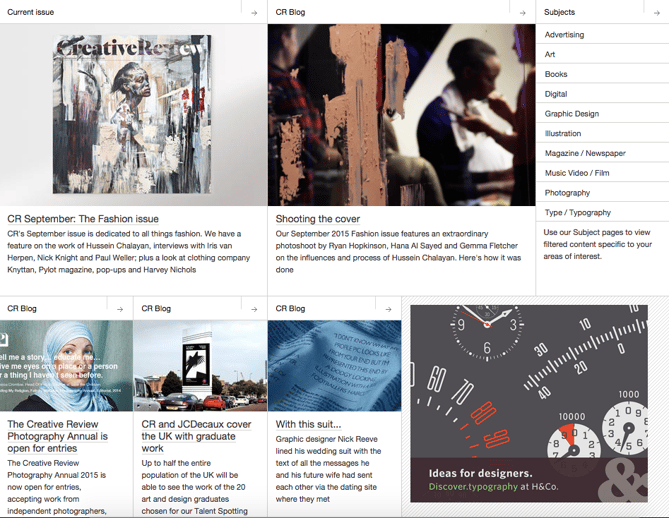
10) Creative Review
Creative Review was founded in 1980 and provides inspiration from the latest work in art, advertising, and design.

Typography Blogs & Publications
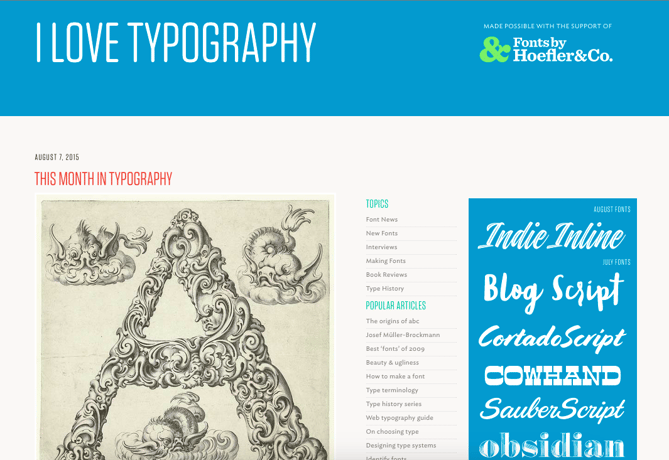
11) I Love Typography
This blog covers the latest in type news, and its monthly roundup is a must-read.

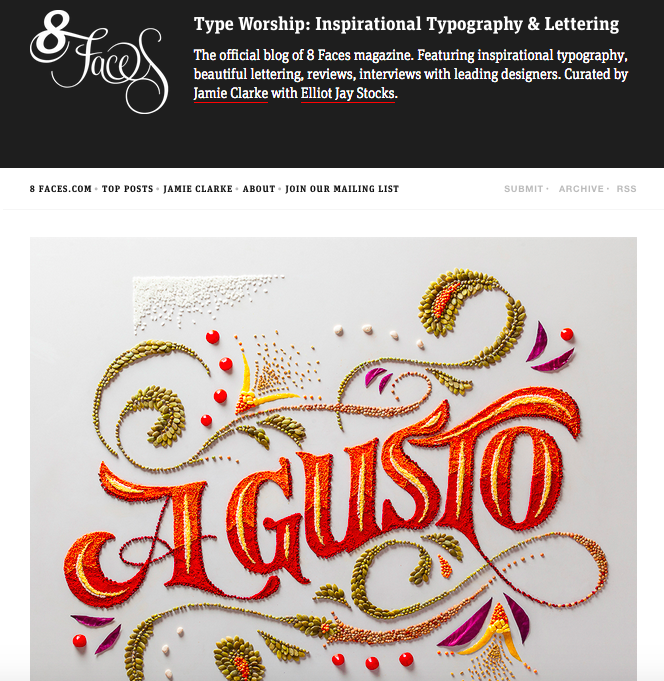
12) 8 Faces
8 Faces highlights the best work in typography to inspire font designers.

13) Friends of Type
Friends of Type is a collaborative sketchbook by four talented type designers.

Font Resources
14) TypeKit
Adobe's TypeKit is a subscription service where you can download fonts or embed them in web projects.

15) My Fonts
My Fonts provides a large selection of custom web and print fonts.

16) Google Fonts
Google provides a list of open source fonts that are free to use.

17) Font Squirrel
This site is a source of free fonts available for commercial use.

Collaboration Tools
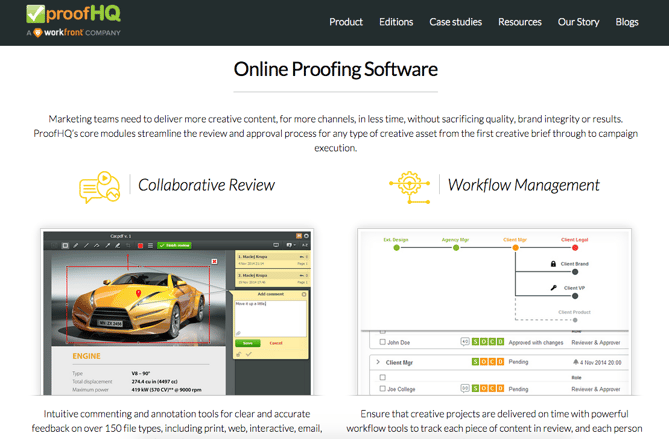
18) ProofHQ
ProofHQ is feature-rich program for collaborating on designs and gathering feedback. It has workflow management for keeping projects on track, and it integrates with various file sharing and project management platforms.

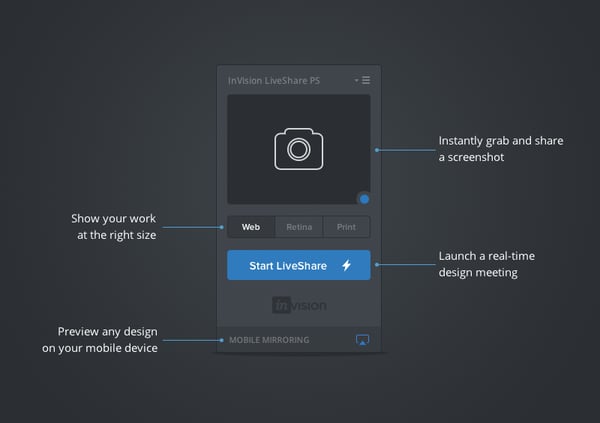
19) LiveShare PS
This Photoshop plug-in gives you the ability to broadcast your designs to as many people as you want to. You can also use the tool to enable mobile mirroring so you can see how changes in Photoshop affect the mobile interface.
 Image via LiveShare PS
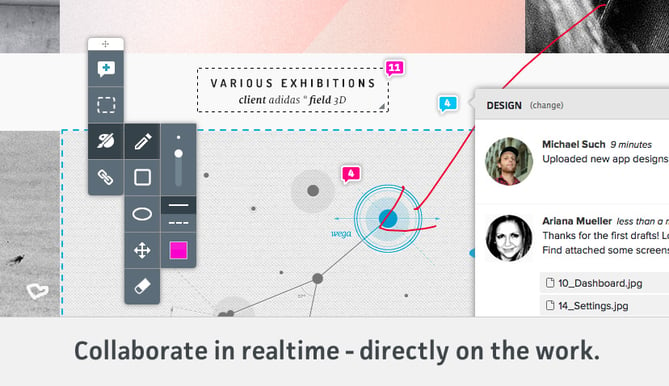
Image via LiveShare PS20) Notism
With this tool, you can share feedback through notes or by sketching over the design. It also supports feedback on videos and organizes designs by versions so you can easily compare different mockups.
 Image via Notism
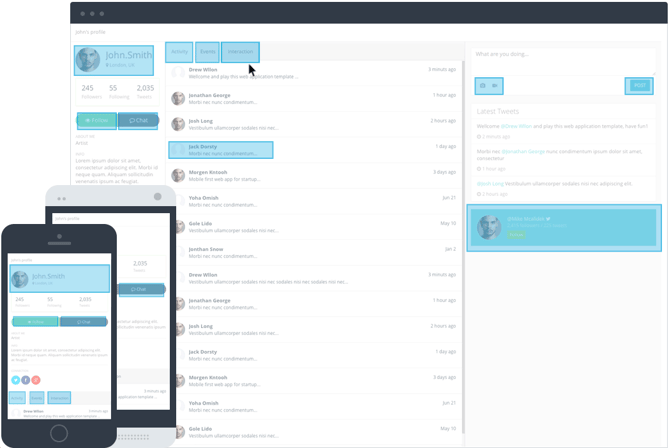
Image via Notism21) InVision
InVision is a design prototyping tool with a ton of features. Users can upload interactive designs, and share a link with reviewers who can add comments and feedback. It also serves as a project management tool and keeps track of different versions.
 Image via InVision
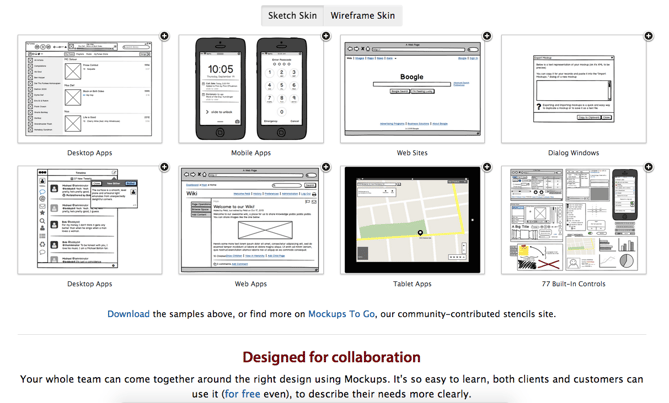
Image via InVision22) Balsamiq Mockups
Create wireframes and share them with clients and colleagues using this tool. There's also a desktop version if you prefer to work offline.

Color Tools
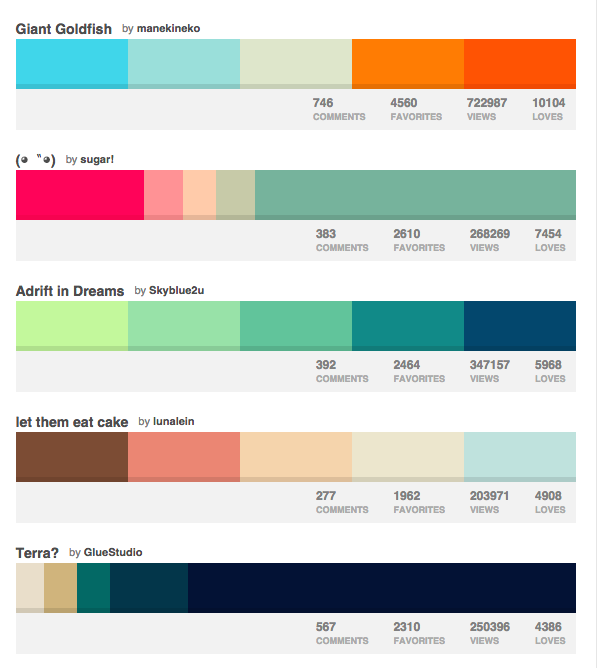
23) Colour Lovers
Get inspiration for color palettes, and find complimentary hues for your next design.

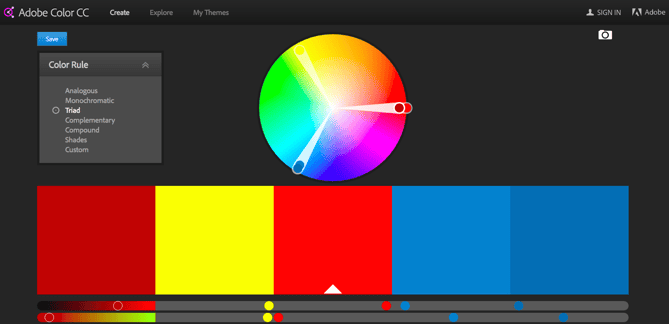
24) Adobe Color
You can choose a color, and then find analogous, complimentary, compound, or triad color schemes or different variations of the hue.

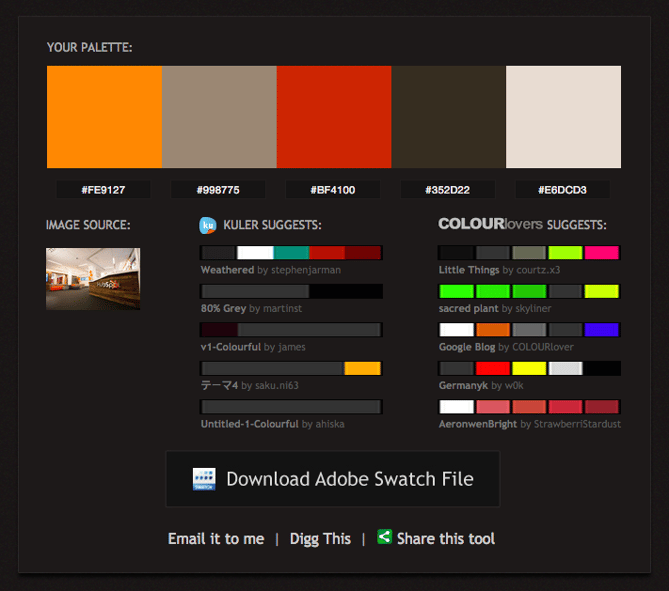
25) Pictaculous
Upload an image, and this tool from MailChimp will reveal a color palette based on the visual.

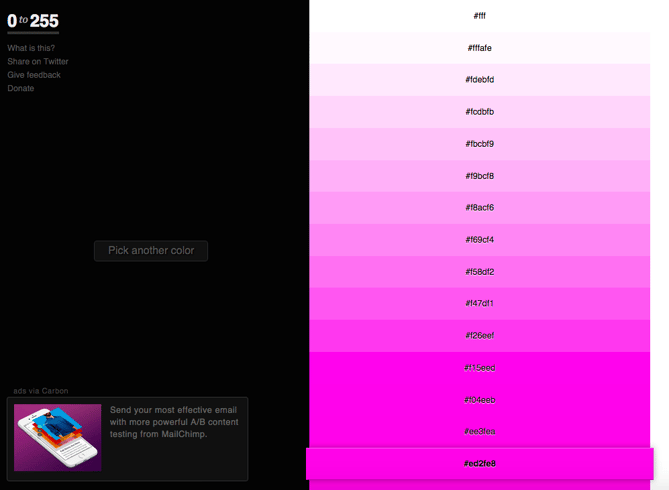
26) 0to25
This tool helps designers easily find lighter and darker versions of a color.

Templates & Vectors
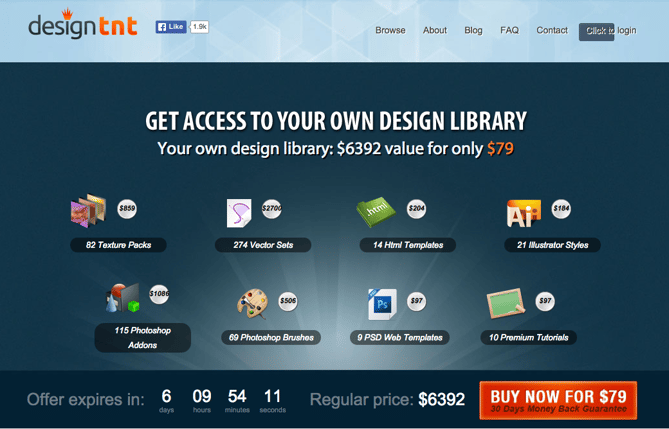
28) DesignTNT
This site contains HTML templates, textures, Photoshop brushes, Illustrator styles, and tutorials to jumpstart your design work.

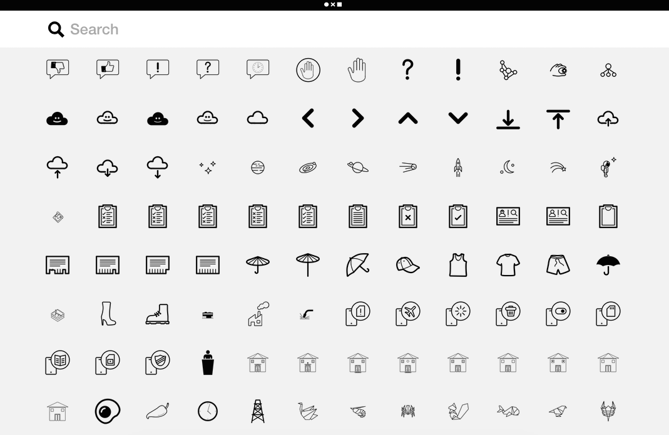
29) FlatIcon
You can search from a huge library of free icons and icon font sets.
29) IconFinder
This resource houses a library of 600,074 paid and free icons.
30) Web Designer Depot
This blog has a huge collection of free images, templates, and icons available for download. They also do a monthly roundup of new free resources for web designers.
31) Noun Project
Thousands of contributors have created icons for this site, which you can download for free in exchange for crediting the creator. They also have a monthly membership plan where you can download as many images as you want and use without attribution.

32) Subtle Patterns
If you need a background for your next design, check out this large collection of patterns.

33) Psddd.
Search here for PSD templates, especially if you need mobile UI elements.

Design Tools
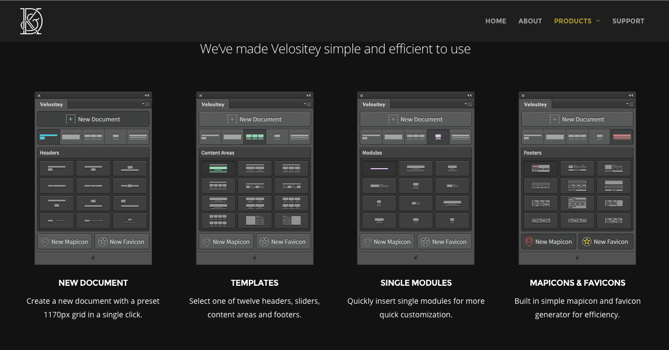
34) Velositey
This Photoshop plug-in gives you the tools to design a website in no time. It has pre-defined modules and design templates you can insert quickly, so you can spend more time fine-tuning the details of your mockup.

35) GuideGuide
Easily create grids for Photoshop with GuideGuide.

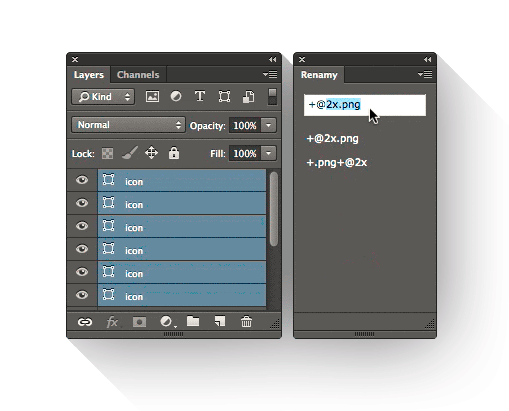
36) Renamy 3
Renaming layers in Photoshop is a pain. With this tool, you can quickly update the name of multiple layers.

Image via Renamy 3
37) Lorem Ipsum
LayerHero's Photoshop plug-in lets you generate dummy text for designs.

What tools and resources make designing easier for you? Let us know in the comments!



No comments:
Post a Comment